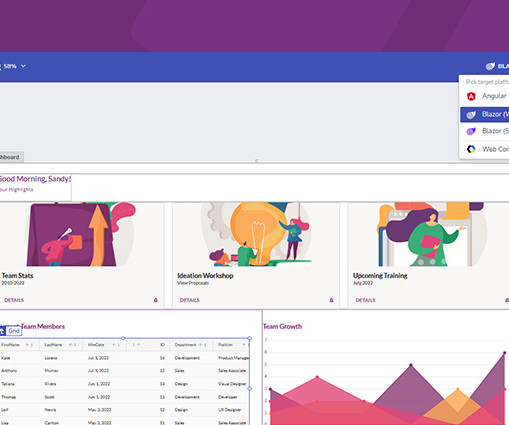
AG Grid Alternatives for Your Angular, React or Web Components Project
Enterprise Software Blog
APRIL 1, 2024
But even though it comes fully featured and customizable with things like Column Interactions, Pagination, Grouping, Accessibility support, Custom Filtering, Hierarchical Data Support, Tree View, and more, certain limitations and downsides make developers look for AG Grid alternatives for Angular and React projects.






























Let's personalize your content